
The Element menu displays a Style option for Elements with components that can be styled via CSS (cascading style sheets). CommonSpot includes a set of default styles for each Element. Your site may use one or more alternative styles or a combination of default and custom styles for CommonSpot Elements and Element components. CommonSpot allows you to add one or more style classes to an Element to provide formatting flexibility during authoring.

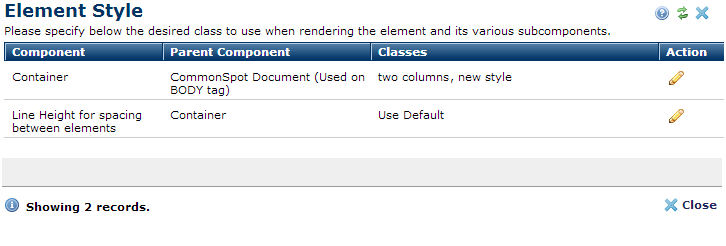
Clicking the Style option displays each component, identifies the parent component of subcomponents, and the class or classes currently in use for each.

Click the edit icon  to view or change class assignments.
to view or change class assignments.
For detailed information on registering and assigning styles to Elements and Element subcomponents, see Content Formatting in the Site Administration section of the CommonSpot Administrator's Reference.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: