
Breadcrumbs are a navigational Element that automatically displays a horizontal list of links that contain a page’s placement within the subsite’s hierarchy. The links display from left to right, starting with the root subsite, and ending (depending on the configuration chosen) with the current page’s title or the current page’s subsite. Each link in the Breadcrumb list provides access to the default page within that subsite.
The Breadcrumb Element automatically generates these links. It also provides options for the way in which CommonSpot renders the list.
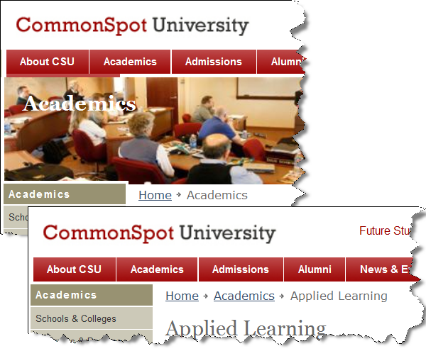
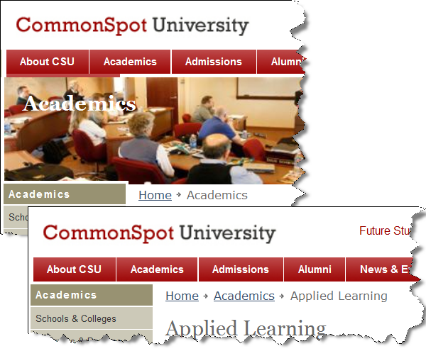
The CommonSpot University demo site shipped with PaperThin uses Breadcrumbs on its web pages. Here are the top left portions of two web pages. Notice how the Breadcrumbs change when a page at a different level in the site’s hierarchy displays.

Breadcrumb Links provide a reference point on the page indicating the page’s position in the hierarchal structure of the site. These links orient the user and allow for a visible trail from the home site to the current page’s subsite.
Note: It is a best practice to define and manage Breadcrumb Links on templates rather than individual pages.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: